قوانین سلسله مراتب: گذاری بر نظریه سلسله مراتب
مقدمه
قوانین هایراکی یک مجموعه اصول طراحی در حوزه تجربه کاربری (طراحی محصول) است که توسط جوناثان ایزنر در کتاب “طراحی خوب برای همه” معرفی شدهاند. این اصول به عنوان راهنمایی برای طراحان و توسعهدهندگان در ایجاد تجربه کاربری بهینه و کارآمد مورد استفاده قرار میگیرند. در این مقاله، به بررسی تاریخچه، اصول اساسی، و تاثیرات قوانین هایراکی بر تجربه کاربری میپردازیم

تاریخچه قوانین هایراکی
قوانین هایراکی نخستین بار در دهه 1990 میلادی توسط جوناثان ایزنر مطرح شدند. این اصول از زاویه رابط کاربری و تعامل با کاربر نگریسته و به عنوان یک مبنای مهم در توسعه سایتها و نرمافزارها مورد استفاده قرار گرفتهاند
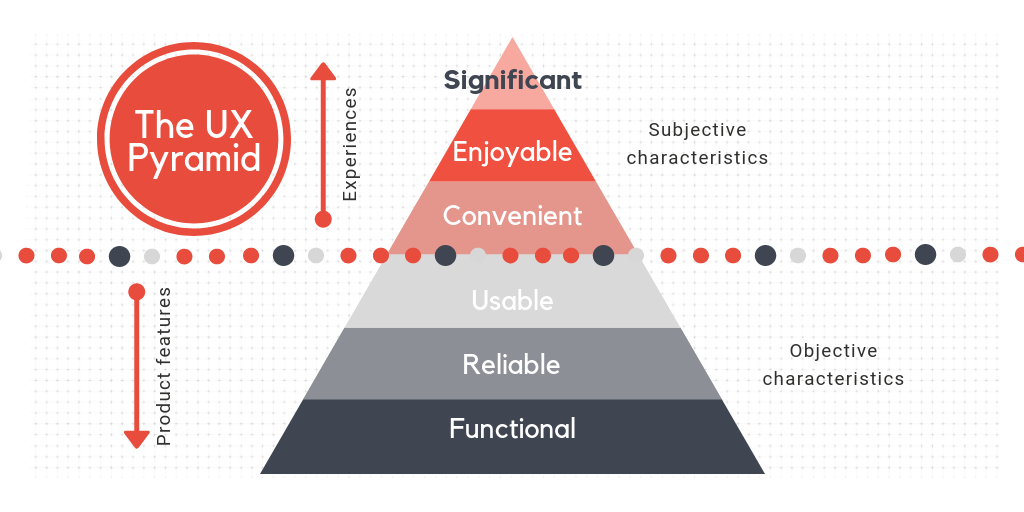
اصول اساسی هایراکی
فهمپذیری : اطلاعات برای کاربران باید به طور چیدمان شوند، که باعث سردرگمی برای آنها نشود(به اصلاح از طریق استفاده از آیکون یا نوشته، به فهم بهتر اون کامپوننت کمک ببخشیم)
محدودیت در نمایش اطلاعات : هدف این است که روند تصمیمگیری آسان شود نه اینکه تصمیمگیری بهکلی حذف شود(طراح باید تعداد تعاملاتی که کاربر با سایت دارد را خرد کند در چند مرحله)
یکپارچگی: سلسلهمراتب واضح و شفاف باید چشم را بهسمت مهمترین فعالیت ها در صفحه هدایت میکند. باید در نظر گرفت با این تفاسیر نمیتوان رنگ یا ساختار کلی کامپوننت ها رو تغییر داد، حفظ یکپارچگی کمک شایان به پیاده سازی دقیق سلسله مراتب بصری میکند
تاثیرات قوانین هایراکی بر تجربه کاربری
قوانین سلسله مراتبی تاثیرات چشمگیری بر تجربه کاربری دارند. طراحان با اعمال این اصول میتوانند بهبود های که گفته خواهد شد را ایجاد کند
تضمین فهمپذیری و درک سریع: اطلاعات را به گونهای نمایش دهند که کاربران به سرعت و به فهمپذیری آنها را درک کنند
کاهش خطاها و اشتباهات: با استفاده از محدودیتها و راهنماییهای فهمپذیر، احتمال اشتباهات کاهش پیدا میکند
تقویت همخوانی و ثبات: طراحی یکپارچه سازگاری بیشتری بین صفحات و اجزا ایجاد کرده و تجربه کاربری را بهبودمیبخشد
چالشها و راهکارهای پیشنهادی
:برای اعمال قوانین سلسله ممکن است چالشهایی نیز پیش آید، از جمله
تنوع محتوا و اصول: برای اینکه سردرگم نشوید، پیشنهاد میکنم به مطالعه مقاله ها و دیدن ویدیو های دست اول (انگلیسی) بسنده کنید، و در طول زمان مهارتتان را افزایش دهید
تعادل بین فهمپذیری و ظاهر جذاب: گاهیی ممکن است برای فهم پذیر شده یک طرح دست به کاری بزنید که ظاهر جذاب طرح از دست برود،در این مواقع سعی کنید از طرح های موفق ایده بگیرید و تناسب را در طرح تا ایجاد کنید
نمونههای موفق
چندین سایت معتبر که از اصول سلسله مراتبی به عنوان یک فرهنگ طراحی استفاده کردهاند، از جمله ماکروسافت، گوگل، و اپل که با رعایت این اصول تجربه کاربری بینظیری را ارائه میدهند
آینده در دستان قوانین هایراکی
با توجه به تغییرات مستمر در تکنولوژی و نیازهای متغیر کاربران، آینده قوانین هایراکی نیاز به تجدیدنظر و تطابق با نیازهای جدید دارد. طراحان باید به طور مداوم این اصول را مورد بررسی قرار داده و آنها را به روز نگه دارند
ختم مقاله
در این مقاله، به بررسی چگونگی اعمال قوانین سلسله مراتبی در تجربه کاربری پرداختیم. این اصول با ارائه راهنماییهای برای طراحان و توسعهدهندگان، بهبود قابل توجهی در تعامل کاربر با محصولات ایجاد کردهاند. طراحانی که این اصول را به درستی اجرا میکنند، تجربه کاربری خاص و متفاوتی برای کاربران خود فراهم میکنند
نویسنده : سید حسین حسینی